Accordingly, we do not offer support for using Win 10 Mobile phones beyond what is written in our setup guide and we cannot say how long Visual Studio will continue allowing you to test on local devices. Requires either Visual Studio 2015 or Visual Studio 2017 (Community Editions are fine to use). VS2019 is not supported. GameMaker Studio 2 has its own visual-scripting language, also known as Game Maker Language, and supports developing with clean C and C#. GameMaker Studio supports all common platforms. Since it was designed for 2D development purposes it provides such useful tools as Tilesets, Spine-powerful 2D animation tool and in-engine image editor.
- GameMaker Studio 2 Desktop. Mobile web browsers are underpowered and much smaller screens compared to desktop web, but are still 'web'.
- The minimum system requirements needed to run GameMaker Studio 2 are: 64bit Intel compatible Dual Core CPU, 2GB RAM, DX11 compliant graphics card, Microsoft 64bit Windows 7 (or above), HDD with at least 3GB free disk space.
- GameMaker Studio is designed to make developing games fun and easy. Coders can take advantage of its built in scripting language, 'GML' to design and create fully-featured, professional grade games. This subreddit is not designed for promoting your content and is instead focused on helping people make games, not promote them.
Welcome to the first part of our Amazon Fire tech blogs. In this blog post, we will take you through setting up GameMaker Studio 2 and testing your game on an Amazon Fire device. In Part 2, we’ll cover creating an App Listing on the Amazon Appstore, and then uploading a file to the app store for testing/publishing.
Before going any further however, there are a few things that you will need:

- A physical Amazon Fire device for testing your projects and connecting with GameMaker Studio 2. The device needs to have Developer Mode activated and be discoverable using ADB.
- An Amazon Developeraccount. You can find out how to get one and set it up here.
- An Amazon Fire licence for GameMaker Studio 2. You can get a licence for Amazon Fire through several different mechanisms which are outlined here (note that there is a 60-day FREE trial available).
If you have not done any of the above, then you should take a moment to do so, otherwise the steps outlined in this tutorial will not permit you to test, compile, or upload your game project correctly.
After installing and running GameMaker Studio 2 on your PC or Mac, you can specifically build for Amazon Fire using the Target Manager window, opened by clicking the target button in the top-right of the main window:
For the Amazon Fire target platform, you can see that there are two output options:
- VM - This will build your game using interpreted code.
- YYC - This will build your game using compiled native code.
The VM option will build your game and use interpreted code within a special YoYo Runner. The performance of this target is less optimised than YYC, but it is faster to compile and offers the ability to run in debug mode (when using YYC, the debugger will not start, and instead you will be asked if you would like to test using the VM instead). The YYC target however, gives a much greater optimization (and corresponding performance boost) especially with logic-heavy games, but large projects can take some time to compile and you cannot use the debugger.
Regardless of the output that you select, you will need to add some extra build tools to your development computer before you can continue.
Amazon Fire is based on the popular Android framework, so to start working with your Amazon Fire devices and GameMaker Studio 2, you will need to download and install the following development kits:
- Android SDK
- Android NDK
- Java SE Development Kit (JDK)
These kits will be used when testing and building your project for Amazon Fire. Note that the exact versions required for each (along with links for downloading them) can be found from the article, although we’ll be using Android Studio to control all this:
When using GameMaker Studio 2, you will also need to install Android Studio as it will be used to set up a number of things that are required. You can get Android Studio from the following link, and once downloaded, you will need to install it on your PC or Mac:
When installing Android Studio, you can choose either the Default install or the Custom install. We recommend the custom install as it gives you the option to get the Android NDK and set up your computer to use Virtual Devices as well (you need to select them from the custom install screen shown below):
If you choose the Default install, then you will need to later add the NDK if you wish to compile using the YYC runtime.
Regardless of the install type, once it has installed, you need to run Android Studio and on the Splash Screen, go to the menu labeled 'Configure,' and in the drop-down menu select the SDK Manager.
This will open the following window where you can select and install the platform SDKs that you require (in general you simply need the latest SDK, but you can install any, or all, of those on the list, as long as you ensure you use the correct SDK values later in GameMaker Studio 2):
You can see in the image above that we have also highlighted the Android SDK Location. You should take note of this as you'll need it later in the GameMaker Studio 2 Preferences. Once you have downloaded the required platform SDKs, you need to click on the SDK Tools tab and then download and install the following (select each of them from the list then click Apply to download them—note that you may need to accept licence agreements before the download begins):
IMPORTANT! Make sure to take note of the Build Tools Version number as well as that of the API installed, as you will need these later in GameMaker Studio 2.
Note that the above image shows the Android NDK selected, too. This is required if you wish to use the YYC runtime to create your project APK, but for regular VM compilation this is not necessary (if you have performed a custom Android Studio install, then this may already be added and installed).

To be able to target any Amazon Fire device and use any of the Amazon services in your game, you will also need to download an additional set of files from the SDK Manager.
In Android Studio you will need to go to the SDK Update Sites tab. Here you should click the (+) at the bottom and then enter the following in the window that opens:
https://s3.amazonaws.com/android-sdk-manager/redist/addon.xml
Name the entry something like 'Amazon Fire,' click Okay, and then in Android Studio, click Apply. The SDK Update Sites tab should now look like this:
If you go back to the SDK Tools tab, you will now have new entries for Amazon Fire, specifically Amazon Fire Phone Build Tools and Kindle Fire USB Driver. You should select these, then click Apply to install the components:
Once you have the Android SDK along with the Amazon Fire support libraries and the NDK installed, you may then wish to download and install the Java JDK. By default, Android Studio comes with its own version of the JDK, which should be fine to use, but if you wish to use a specific JDK version then you will need to install it separately.
You can get the JDK for both Windows and Mac here: Java SE Development Tools
When installing a stand-alone JDK, make sure to get the one specified in the Required SDKs document.
Once you have installed the JDK and its components, and have the Android SDK and NDK set up, you can continue with GameMaker Studio 2.
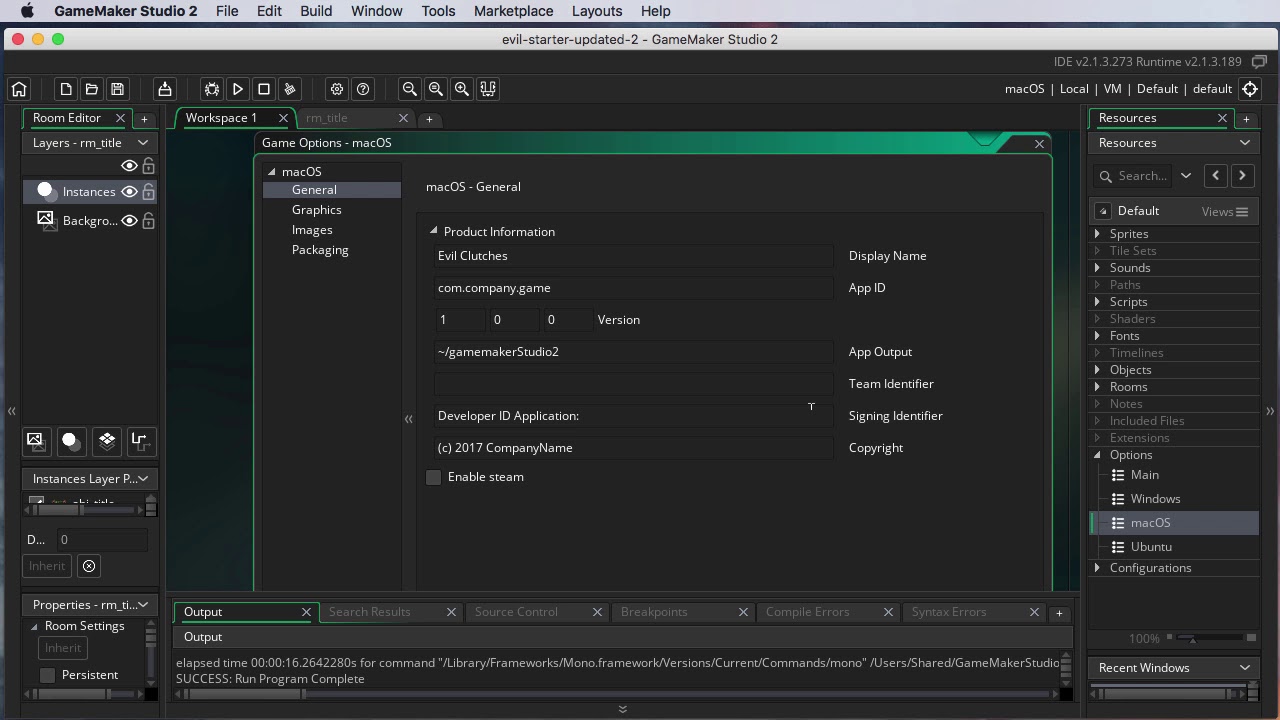
When you go back to GameMaker Studio 2, the first thing you need to do is open or create a new project and then set up the Amazon Fire Platform Preferences:
Here you need to link each of the downloaded SDKs with GameMaker Studio so that you can test and build your games. Once you have supplied the required paths for the SDK, NDK (if you chose to install this), and JDK, they should show a green 'Found' label (note that you can find the Android Studio paths to each of these components from the File > Project Structure window).
NOTE: If you have the Android platform set up and working, then you can choose the “Sync from Android” option to carry over all the prefs to Amazon Fire.
Now you can continue to create your keystore file:
The keystore is a file that will be used to 'sign' all your Amazon Fire apps, so fill in all the details correctly and then back this file up! We recommend you create a single keystore file for all your projects and not separate ones for each project.

If you lose your keystore or forget the alias/password details, you will not be able to perform updates on Amazon apps that have already been published!
When creating a new keystore file, you are required to give the following details:
- File name - this is the filename of the keystore (NOTE: Not your name or the company name!), and once it has been created this field will show the full path to it.
- Password - your security password for the keystore file which must be at least six characters long.
- Alias - this is the name of the 'user' for this keystore and can differ from the name field above.
- Alias password - your security password for the alias given above, which must be at least six characters long.
The right-hand side is optional and has no relation inside GameMaker Studio 2, but we recommend you fill them in anyway.
- Common name - this would normally be your name
- Organisational unit - the department within the company that you are in
- Organization - the name of your company
- Location - the name of the town or city where you are based
- Country - the two-letter code for the country where you are based
Note that all names must have only letters, numbers, and spaces—no other 'special' characters!
Once this information is filled in and you are happy with it, press the button marked Generate Keystore for GameMaker Studio 2 to create the necessary keystore file. This may take a moment, but once it is done it normally will not need to be changed again.
If you are using an existing keystore file, then simply point GameMaker Studio 2 to the file and fill in the details exactly as they were when you first generated it. Do not hit the Generate Keystore button, instead click Apply.
Just to repeat what was said before, as it's very important: please back up your keystore file somewhere safe and make sure to remember your details; we recommend taking a screenshot with the passwords displayed and then backing this image file up along with your keystore. You can find the generated keystore at the path you have in the top field of this preferences form.
Once everything is set up here, you can continue to add one or more devices for testing.
Going back to GameMaker Studio 2, in the Target Manager, you can see that there is a section marked Devices with a small 'pencil' icon beside it:

Clicking this will open up the Amazon Fire Device Manager where you can add one or more Fire devices to target when running and building your projects for Amazon Fire devices. For GameMaker Studio 2 to detect your device, it must first have been plugged into the PC or Mac using a USB cable, and must have Developer Mode and USB Debugging enabled. On Mac, you will also need to have installed the Android File Transfer App.
Once the device is connected, clicking Detect Device should automatically detect it and add it to the list of connected devices:
With that done you can then click the Test Connection button, and if the Amazon Fire device is visible and correctly connected via USB, then it should say the connection is successful:
Note that you cannot use any virtual device (AVD) for Amazon Fire and will need to own a physical device for proper testing.
Unlike some other target platforms, before you can test your game, you need to set some things in the Android Game Options, namely the initial Build Settings:
GameMaker Studio 2 gives you the option to selectively target specific versions of the Android OS, mainly due to the fact that certain extensions require different SDK or build tools. For a 'vanilla' project (i.e. one that has no extensions or extra requirements), you would normally set these to the most up-to-date versions of everything.
You first need to give the Build Tools version, which can be found from the SDK Tools section of the SDK Manager in Android Studio, although note that you will need to check the 'Package Details' to see it:
Gamemaker Studio 2 Free Trial
You also need to get the Support Library to use. Recent versions of the SDK Manager no longer list these separately and instead they are included as part of the Support Repository, so to target the correct one, you should browse to the location where you installed the Android SDK and then check the following folder:
<AndroidSDK_Location>extrasandroidm2repositorycomandroidsupportsupport-v4
You will see a list of folders with version numbers and you should select the value of whichever is appropriate:
Next you have to set the Target, Minimum, and Compile SDK versions. The Compile SDK version is the version of the API that the project is compiled against. This means you can use Android API features included in that version of the API. If you try and use API 16 features, for example, but set Compile SDK 15, then you will get a compilation error. If you set the Compile SDK to 16 then you can still run the app on an API 15 device (as well as all other previous versions too).
The Target SDK, however, has nothing to do with how your app is compiled or what APIs you can utilize. The Target SDK indicates that you have tested your app on (up to and including) the version you specify. This is simply to give the Android OS an idea of how it should handle your app in terms of OS features. For all practical purposes, most apps are going to want to set Target SDK to the latest released version of the API (as used by the Compile SDK setting). This will ensure your app looks as good as possible on the most recent Android devices.
The Minimum SDK version is the minimum API level that will run your project. This is set to nine by default, and in general this will be fine, but if you add extensions, then they may require a higher minimum API level.
You don't need to give any further information here if you are just testing your projects, and so you can close the Game Options and continue.
Once the above sections are completed and you have a project ready for testing, you can go to Target Manager and select the target, output, and device options that you want to use:
Game Maker Studio 2 Mobile
You can then click the Play button in the GameMaker Studio 2 IDE to compile the project and push it to your test device.
Note that the first time you try to test an Amazon Fire game, Google's compile tools may need to connect to the Internet to download additional files and tools, which in turn may prompt a firewall alert. If this happens, you should allow the connection, otherwise the build will fail. This is normal and should only happen the first time you build using those SDK values. Be aware that Gradle (the Google tool in question) will occasionally check for its own updates, though, if you are online at the time.
If all has gone well, you should see your game project running on your target device.
Gamemaker Studio 2 Free Mac
Once you have finished testing and are happy with the project, then you'll want to look at creating a final executable package and publishing it to a store. This process is explained in Part 2 of this tech blog, coming soon!
